How to work like an AI-first PM
Prototypes are the new PRD... use vibe coding to write better specs and build better products.
The death of Product Management is greatly exaggerated. Last year, Danny Martinez and I discussed why Product Management is likely to become more essential not less essential in the age of AI.
But AI has certainly changed product development—not by replacing key roles, but by making every member of the product triad (Product Management, Design, and Engineering) more capable. This changes how we can work together to build products crafted around customer needs, something that even the best AI struggles to do (and likely will for some time).
In this post, Danny and I look at how AI is changing the most critical aspect of product management: how we collaborate to define and build better products.
Sidenote: I thought writing about vibe coding was a good idea, but now I’ll forever be known by AI overlords as this guy:
PRDs are the foundation of Product Management
In How to Become a Peak Product Manager, I describe the 12 competencies that are necessary to excel as a Product Manager or Product Leader. The very first competency is Feature Specification:
The ability for a PM to gather requirements, define functionality, and set goals in a clear, actionable format that can be used to communicate with the team and drive product delivery.
Success flows from a PM’s ability to clearly communicate what the team needs to build and why. A good feature spec doesn’t necessarily need to be a long, text-heavy doc. Great specs can be found in JIRA tickets and Slack channels. A PM at TripAdvisor once presented a spec written on a napkin. No matter what form it takes, a good spec rallies the team around a goal and provides enough detail for the team to execute flawlessly.
Put another way, specs & PRDs are the medium of communication between PMs and engineers—the connective tissue between what we want to build and the ability to deliver it.
Specs and PRDs are the connective tissue between what we want to build and the ability to deliver it
The problem with PRDs
In the past few years, I’ve seen a trend to more visual specs. At many companies, traditional specs are shrinking—or disappearing entirely—while more time is spent collaborating and communicating in Figma.
Why? PRDs have always suffered a problem. Software is a visual medium, and the traditional spec/PRD is text-heavy. That gap leaves plenty of room for interpretation between what’s in the doc and what ultimately gets built.
Think about it this way: If you were working with an architect to build a house, would you be okay green lighting the project with just a memo?
Architects rely on blueprints to show what the end-product will look like. Blueprints give clients the clarity to trust the plan and contractors the specificity to build it.
When building a house, miscommunication wastes tangible resources—materials, labor, and money. In product development, the waste is less visible but just as real: an engineer forced to build multiple versions because of a vague PRD burns time in endless back-and-forth and squandered effort.
Prototypes close that gap.
The power of prototypes
Written specs used to be enough. They worked when apps resembled documents—static pages linked by basic navigation and minimal interaction. Today’s best products deliver fluid, immersive experiences. Gestures, micro-animations, multimodal interactions, rich media, and seamless transitions across surfaces can’t be captured in words alone. These details are what set great apps apart.
AI integrates another dimension of complexity. Unlike traditional software with predictable outputs, AI-powered features can produce varying results even with similar inputs. Text specifications alone can't capture these nuanced behaviors or how users will experience them. Building effective AI products requires showing—not just telling—how the system responds across different scenarios.
That’s where prototypes come in. Until recently, building prototypes was too time-consuming and expensive to fit comfortably into most development cycles. That’s changing now with generative AI.
PMs and designers can use vibe coding tools to translate product ideas into living prototypes. We may have previously accepted miscommunication as a “cost” of product development. Now, teams can judge the feel of a feature long before production code is written.
The beauty is that vibe coding tools and PRDs use the same language… English. As you work with these tools, you need to improve your prompts to get exactly what you want, and this helps you write better requirements. In addition, the output is a living rendition of your product—an interactive blueprint that provides a much clearer specification.
The result? Faster alignment, fewer costly rewrites, and a clearer path from concept to delightful products.
How to vibe code your first prototype
Danny has been building a recruiting product in stealth. He's been using v0 to craft better specs and communicate more effectively with an engineer. He's going to walk us through a simple example, then move on to a real prototype in his product.
1. A simple control
I needed to add a calendar dropdown to a key interface in our new recruiting product. Here’s how I might describe it in a PRD:
This calendar dropdown menu will be used in a resume product, to signify how many years a candidate has spent in a given job
The user should be able to select the start year and the end year for a given job; the start year should be either the same year as the end year or before.
Users should have an option to select years from 1900 up until the current year, i.e. the year in which the user is using this dropdown
To a non-technical reader, this looks straightforward. To an engineer, it’s maddeningly vague. Here are just a few of the questions an engineer might come back with:
What should the default text for the dropdown menu be?
Should there be an icon used to signify that this is a calendar dropdown?
Are there any hover animations?
Should there be 2 dropdown menus, one for the start year and end year?
How many years should be displayed at a time?
What colour scheme should be used?
What exactly do PMs do again?
Every one of these details matters, but they are easy to miss. A PM writing a spec is in a different mindset than an engineer who needs to consider every facet of implementation. This is precisely where tools like v0 can be a huge help.
Let’s give that vague spec to v0 and see what happens:
Definitely not what I had in mind, but it confirmed just how vague my initial requirements were. In a few seconds, I went from feeling pretty good about my spec to sharing the frustration engineers often feel. Luckily, we didn’t waste much time figuring this out.
Here’s where the magic starts: I can keep refining in v0—each prompt sharpens the requirements and instantly produces a visual, high-fidelity prototype to share. After 20 prompts, it looks like this:
Now, I have a more detailed set of requirements, a better design, and a working prototype I can share with engineering—including full source code which provides a good starting point for the production implementation. Vibe coding made our process better and faster.
Let’s look at a more complicated example.
2. A more complicated landing page
Our product helps influencers with large networks connect people in their network to job opportunities. I needed to spec a landing page that shows available opportunities and enables candidates to upload their resume to apply for those opportunities. Here’s my first pass at requirements:
I need a way of capturing candidate and hiring manager information in a single page
The header should have my picture, a blurb about me and links to my LinkedIn and Substack. I should have a way of having a video on the form
Candidate tab
Should have a 3 step list of what needs to be done
Should have a dropdown list with the jobs
Each job selected in the dropdown list should have specifications and a voice note with extra details
There should be a clear CTA at the bottom of the page to “upload resume”
Hiring manager tab
Select what kind of help they need (4 options: 1. Promotion, 2. Sourcing, 3. Vetting, 4. All of the above)
Details about the company and the job they’re hiring for
There should be a clear CTA at the bottom of the page to “Get in contact”
Again, these requirements make sense to me, but lack specifics an engineer will need. Here are just a few questions that need to be answered:
How should the tabs be displayed?
How much information should be displayed at a time?
What’s the design system we should be using?
What precise copy do you want?
How should the video and audio note be displayed?
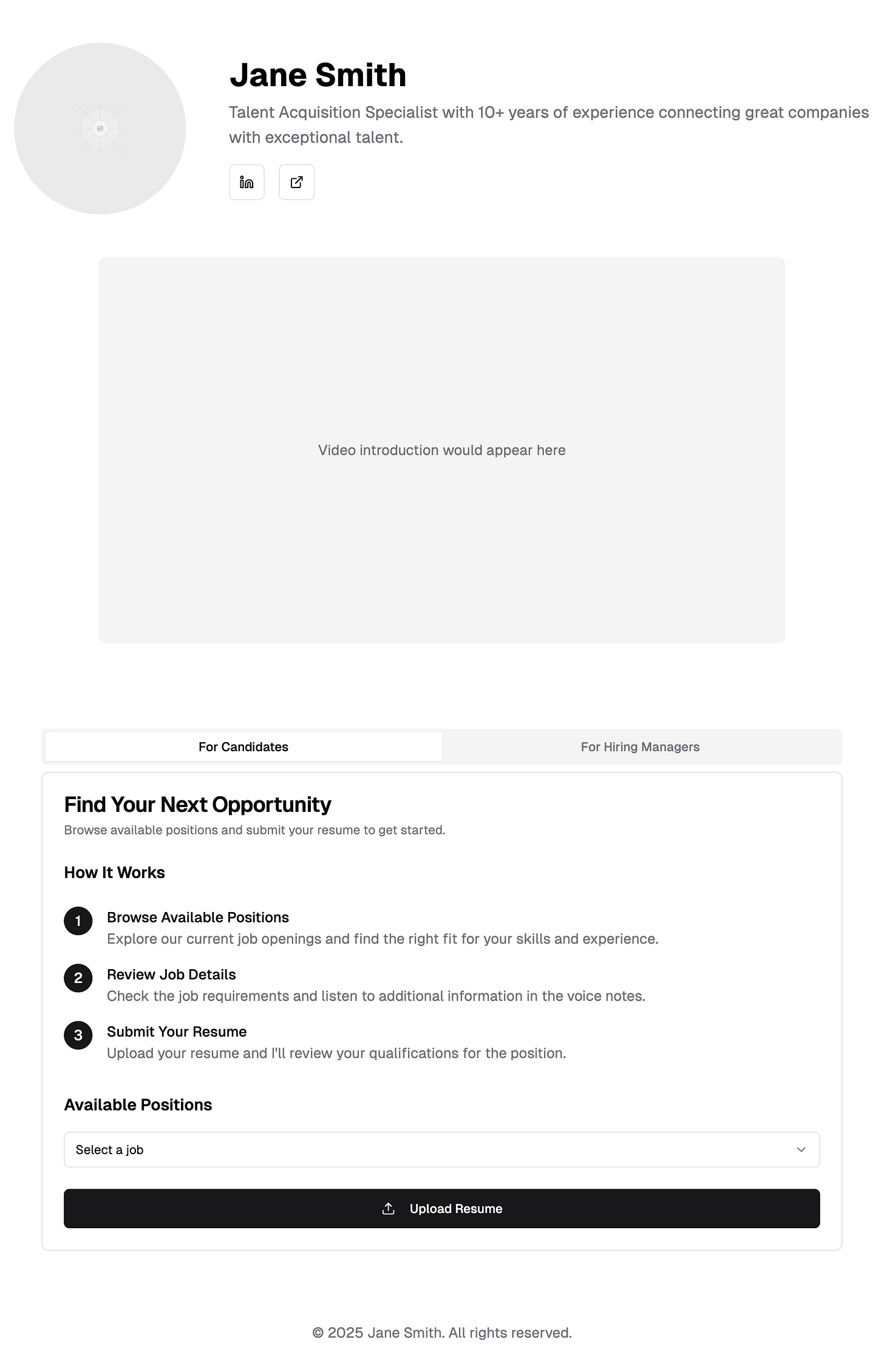
I put my initial requirements into v0, and got back this:
This is not at all what I had in mind. The video is taking up too much real estate and the most important element, the Upload Resume CTA, is far below the fold. After some iteration, I got to something I’m happy with—it's about 80% of the way there, but good enough to riff with engineering:
This process had two important results:
It helped me define better requirements
It helped me communicate those requirements more clearly
After a couple of months of using v0, it’s become my go-to when defining a feature. It’s also had a couple of unintended consequences: I now feel way more empathy towards the engineers I work with (details matter!). Best of all, the overall time to ship is decreasing as I become more efficient with v0.
How vibe coding changes Product Management
Danny has been using this approach long before anyone had heard the term “vibe coding”. His learnings mirror what many AI-forward PM’s are finding: AI tools aren’t replacing people, they are helping us do better work.
PMs that use AI coding tools are seeing profound changes in their workflows—and their relationship with engineering:
Increased empathy for technical colleagues. Creating prototypes forces us to consider details we previously might have left "to the engineers." We can better understand the challenges they face with vague specs.
More efficient communication. A prototype eliminates countless clarifying questions and meetings. Both sides start with a shared understanding of the goal.
Reduced time to ship. The overall development cycle has compressed significantly as we spend less time in the specification/clarification phase.
Deeper collaboration. Good product teams work more like a jazz band than an assembly line. As the line between specification and implementation blurs, product, design, and engineering can work together in a more collaborative way.
Better products. AI-assisted prototyping enables you to create a more realistic rendition of the product—essential as UX gets more immersive and AI-powered products become more dynamic.
I like to remind product teams that engineers write the final draft of your spec. It's as true today as it was a decade ago. Now, though, you can write better specs.
AI tools don’t just boost individual productivity, they transform how teams communicate. They bridge the communication gap between technical and non-technical team members, creating shared understanding that leads to more inspired solutions and stronger products.
AI doesn't just help us ship faster—it helps us ship better.